Cruelty Check App
My Role
UX Design
Project Overview
As someone who loves animals and always has, I try to reduce harm as much as possible by living my life in ways that don't contribute to their suffering. One way I do this is by ensuring the products I'm buying are cruelty-free, as I don't want my money supporting companies that test on animals. However, verifying a brand’s cruelty-free status can be challenging, as different sources may provide conflicting or outdated information. So I often found myself cross-referencing different websites to get the full picture. This gave me the idea to design an app that would consolidate all of that information in one place. I was also looking to expand my Figma knowledge, so I figured this was a great opportunity to dive into the program, up my skill level, and build a prototype.
Process
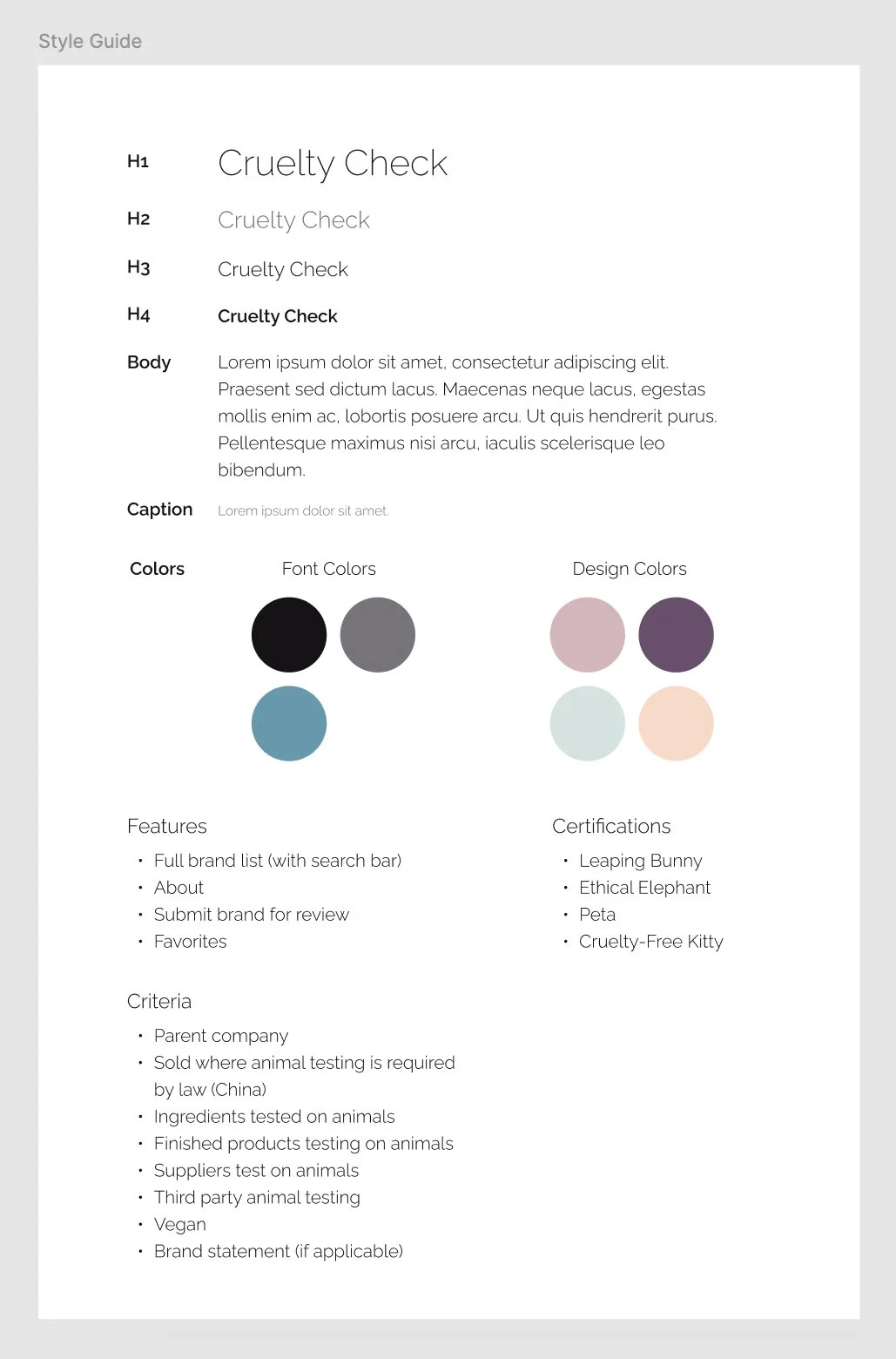
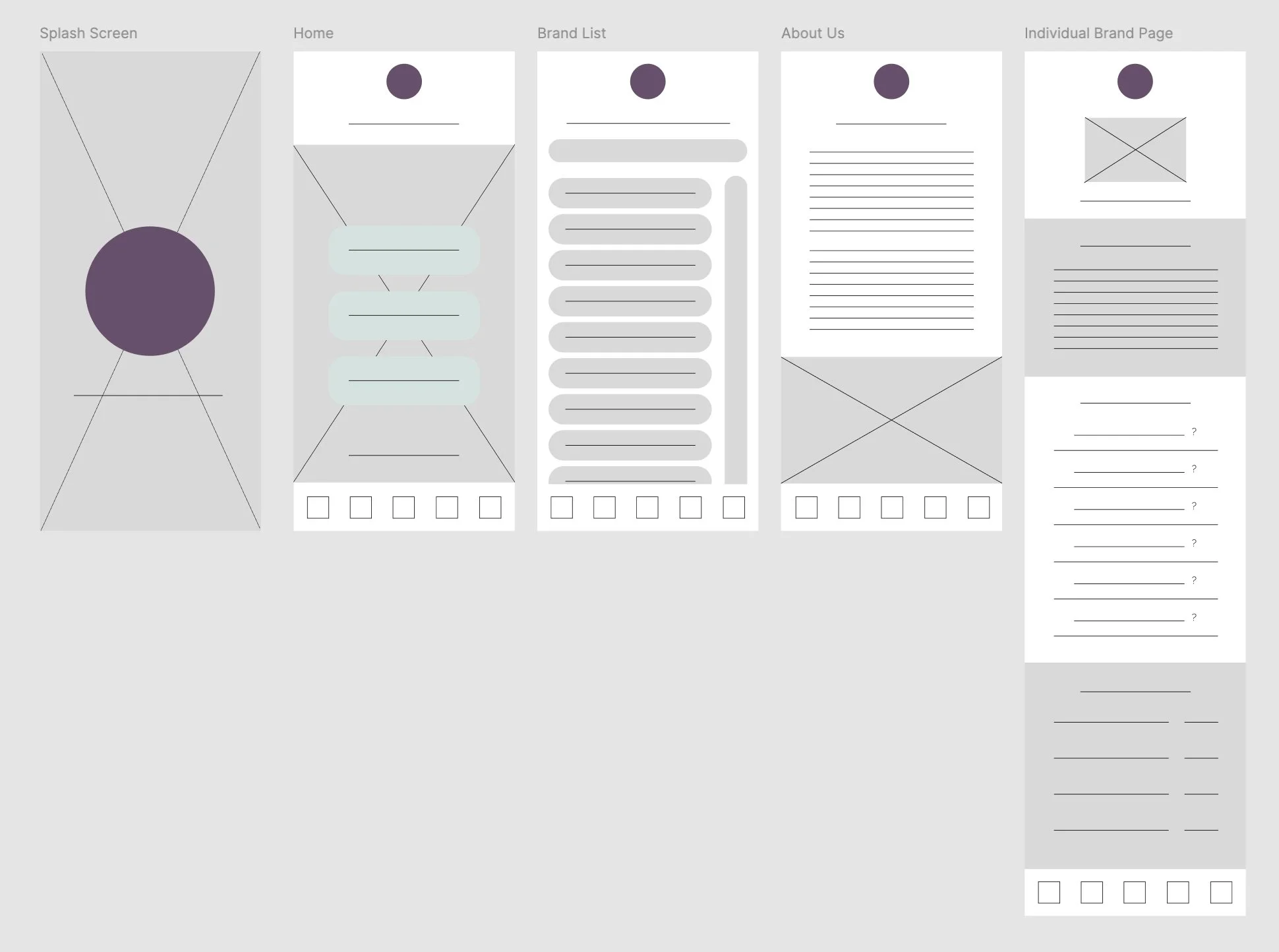
I began by creating a mood board with various photos to define the app’s aesthetic and overall feel. From there I developed a color palette and designed the logo, which I then incorporated into the mood board. I also gathered some inspiration from other app designs to reference when needed. Next, I created a style guide and built wireframes for the main pages to map out the app’s structure and ensure a seamless, intuitive user experience. From there I started building out the actual app prototype. As I refined the design, I introduced new features like the ability to favorite brands for easy access in the future, and submit a new brand for verification. I felt that these features would make for a more well-rounded user experience. I utilized many components, variants, and interactions to make the app come to life. Below, you will find a demo video, along with my mood board, app inspiration, and wireframes.
*This is a personal prototype project created to develop my design skills; it is not a real app.*