About Waters Page
My Role
Web Design
Project Overview
The old About Waters page was outdated and didn’t include important content that the team wanted to highlight. I was to work with the team to update the page with modified/new content and new visuals.
Process
The team created the content and outlined their vision for the updated page’s layout. I then built the page in AEM, ensuring it aligned as closely as possible with the requested layout while making necessary adjustments to accommodate AEM’s functionality and maintain brand guidelines. As always, I ensure the pages are built to be responsive and functioning properly at desktop, tablet, and mobile breakpoints. I then conducted reviews with the content team and corporate communications team to confirm alignment and, once approved, handed the page off for rollout, translations, and publication.
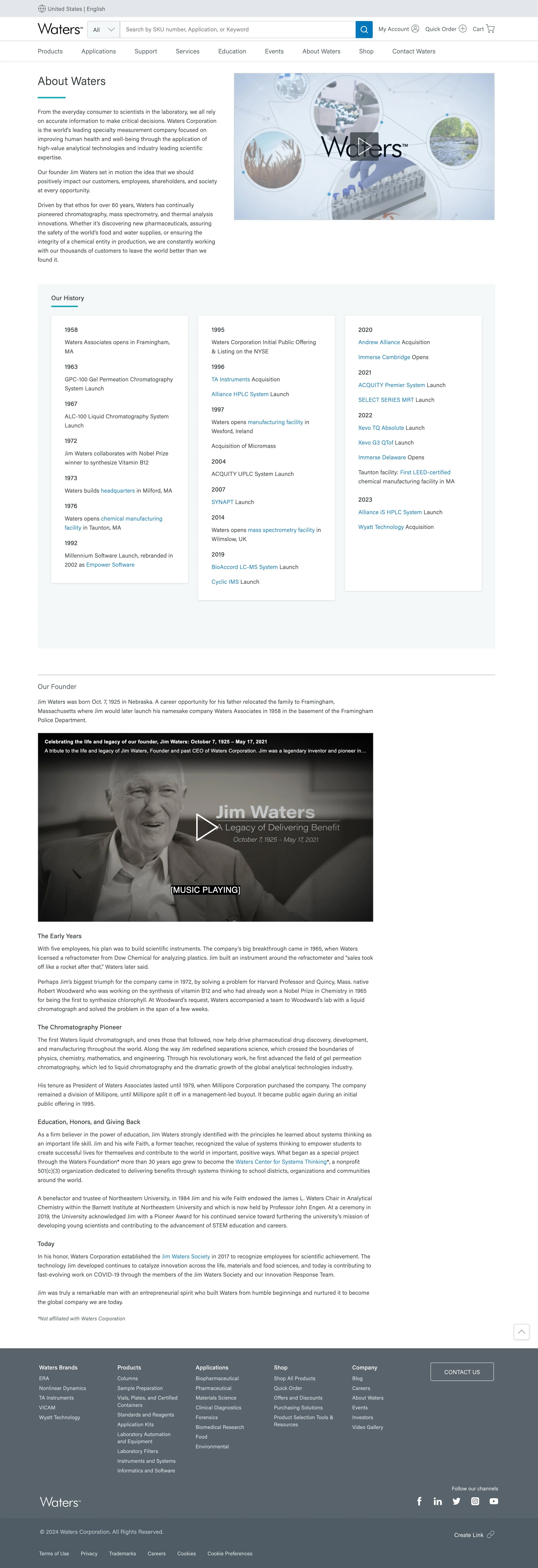
Final Design
The final About Waters page design is much more engaging, painting an in-depth picture of what Waters as a company is really all about, while keeping the content in bite-sized chunks so as not to overwhelm the user with too much information. The page now highlights the number facilities and countries Waters operates in, the markets served, the product portfolio, the founder of the company, a historical timeline dating back to the 1950’s, and links out to pages to learn more about the awards Waters has received, and their environmental, social, and governance initiatives.